SKELETON
NAVIGATION DESIGN, es como navego, esto se debe diselar antes de hacer el layout. Existen 5 tipos de navegacion:
- Local
- Global
- Suplementaria
- De contexto
- Cortesia
INTERFASE DESIGN,cuales son elementos que voy a utilizar para navegar, como se van a disponer los elementos,(menus desplegables, scrol, botones, etc)
www.weli.com
www.interface.fh-postdam.de/infodesignpatterns/pattersns.php
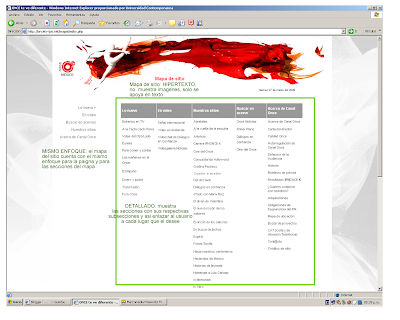
PLANO "SKELETON"
Layout o dummi son las pantallas tipo bien estructuradas en un mapa de sitio. Es donde estan todos los ocmponentes pero sin elk disñeod e la superficie, es el disñeo de los componentes pero de como estan ubicados.
Un ejemplo de la pagina del once tv, seguiendo esta estructura, como se desglosa y seguido de esta imagen, se muestra un layout de las paginas.

YOU TUBE
YouTube es un sitio web que permite a los usuarios compartir vídeos digitales a través de Internet. Pertenece a la Web 2.0. Fue fundado en febrero de 2005 por tres ex-empleados de PayPal: Chad Hurley, Steve Chen y Jawed Karim. YouTube es propiedad de Google, desde su compra, el 10 de octubre de 2006 por 1.650 millones de dólares. YouTube usa un reproductor en línea basado en Adobe Flash para servir su contenido. Es muy popular gracias a la posibilidad de alojar vídeos personales de manera sencilla. YouTube aloja una variedad de clips de películas, programas de televisión, vídeos musicales y vídeos caseros (a pesar de las reglas de YouTube contra subir vídeos con copyright, este material existe en abundancia). Los enlaces a vídeos de YouTube pueden ser también puestos en blogs y sitios web personales usando APIs o incrustando cierto código HTML. YouTube mantiene una logística que permite localizar cualquier vídeo por medio de los TAGS, títulos y descripciones que los usuarios ponen para cada vídeo, pero únicamente se restringen a los vídeos de YouTube. A raíz de la compra de YouTube por parte de Google, Google Video agrega a sus búsquedas los contenidos de YouTube. En junio de 2007 dio un importante paso hacia la internacionalización del sitio, al traducir su interfaz a diversos idiomas, entre ellos el español. Uno de los casos más conocidos ocurrió en febrero de 2007 ante la exigencia por parte de Viacom, casa matriz de la cadena MTV de retirar de su sitio más de 100.000 vídeos al no poder llegar a un acuerdo económico con la compañía para que los usuarios pudieran utilizar el contenido de Viacom. Sin embargo la disputa entre las dos compañías no terminaría ahí ya que el 13 de marzo de 2007, Viacom anunció públicamente que había demandado a YouTube y su propietaria Google Inc. por presunta violación a los derechos de autor por un monto que supera los 1.000 millones de dólares en daños. Algunos usuarios de YouTube han respondido con múltiples vídeos subidos al sitio en los que exhortan a los participantes a boicotear a Viacom. Google se defiende argumentando que la compañía respeta los derechos de autor y que no permitirá que la demanda se transforme en una distracción del continuo y sólido crecimiento de YouTube.
Partes del principio de organizacion
Partes del principio de organizacion
VERBOS O NOMBRES
En caso de ser un nombre nos dice que y como lo vamos a hacer, los mejores son verbos en lugar de nombres.
NOMENCLATURA
Definir la nomenclatura es muy importante, para ver que es lo que va contener mi sitio y como se le va a llamar a lo que tenemos, por ejemplo, poryectos trabajos paginas. nombre de los elementos de mi pagina
TESAURUS
Son algo asi como undiccionario de sinonimos. Al momento que se entra tener todas las palabras asociadas a una en un lado de la pagian, para poder equiparar datos
METADATA
Hacer fichas con datos
BUSQUEDA

MOTOR DE BUSQUEDA
Dinamica o estatica
categorica o textual
respuesta grafica, hipertexto

FILTRO
Categoria o enfoque
lineal o compuesto
dinamico o estatico

CONTINUACIÓN PLANO DE ESTRATEGIA....
- Cambio de forma del cursor, la flecha cambia en diferentes formas
- Cambio del area (roll over), si paso sobre ella y cambia
- Cambio del area (on click), al momento que paso el cursor y da click cmabia de forma
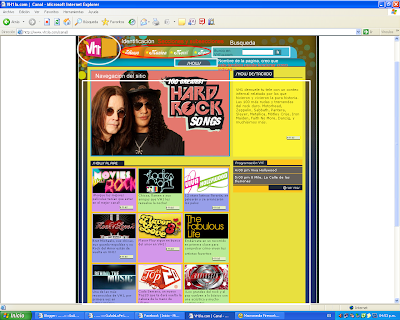
A continuación otro analisis de las paginas web y sus esquemas:


ESTRUCTURA
En esta etapa se le da forma a los requerimientos,
- Modelo conceptual, ver cual es la analogía o metafora que voy a utilizar al momento de hacer el sitio. Tiene que ser consistente (requerimientos), congruente (con el entorno) y confiable.
- Manejo de errores, como voy a manejar los errores que hay en mi sito
- Ubicación, como voy a hacer que el usuario este ubicado
- Búsqueda, cuales son las posibilidades que tiene de búsqueda
- Lenguaje de cursor,
METODO OMEGA
Anclaje conceptual:
Stumble Upon

Esta aplicación es muy parecida a delicious, solo que a diferencia de este, es una barra que tienes que instalar en tu navegador para que a traves de esta barra puedas acceder a tus bookmarks
DELICIUOUS
Congreso Web 2.0
Navegando a traves de uno de mis blogs favoritos me encontre esta nota sobre un congreso de la web 2.0 aprovechadno la platica del viernes pasado y me encontre tambien que a esta platica asistira nuestro profesor Jose Luis Oliva como ponente del tema sobre redes sociales, me parecio interesante y acontinuacion dejo la imagen y alguna informacion sobre esto.
Platica J. Luis Ramirez (Hydë)
Platica J. Luis Ramirez (Hydë)
El viernes pasado tuvimos una platica con un joven que ha mi parecer ha hecho y esta haciendo demasiadas cosas interesantes a pesar de su corta edad (19 años), la platica me parecio muy interesante pues nos comento que el tiene una empresa llamada Midnight Town y ademas de esta tiene afiliaciones con algunas otras o trabaja para ellas he aqui unos ejemplos:
Creador sofware libre Soltux, Midnight Town, IEEE, C4Xpo, U. d eAustira
Lucas Arts, Gobierno del Estado, Soltux, FSL, FLISoL, Fecapeq, Ing. en Software, Certificacion de iCarneige.
Me parecio una platica interesante y si me hubiera gustado un poco mas de tiempo para que nos platicara algunas cosas mas, como toco temas sobre los blogs y lo que ha venido haciendo el a traves del internet y la web 2.0 que actualmente propone trabajos y areas de desarrollo para los diseñadores graficos muy interesantes. creo que despues de esta platica quede mas entusiasmada con el concepto de web 2.0
inkscape
BLOG DEL ARTISTA
Esta semana me di a la tarea de buscar al artista al que le estaba realizando su blog, pero por cuestiones de su agenda no pudimos contactarnos personalmente y ademas no obtuve informacion extra para subirla a su blog, ya que el no contaba con mucho tiempo, pero en lugar de eso, trate de cambiar un poco el aspecto del blog cambiadole la plantilla, porque deibigo al tiempo no pude realizarle mayores cambios.
La direccion del blog es:
http://lacarcajadadejorgeizquierdo.blogspot.com/
CONFERENCIA "GRUPO EXPANSION"
REPASO DE TEMAS VISTOS EN CALSE, SOBRE "NING" Y REDES SOCIALES
La clase pasada trabajamos sobre nuestra red social, tratando de encontrar como funcionaba, sus caracteristicas, en si, nos familiarizamos un poco con el manejo de las redes sociales a traves de http://www.ning.com/ .
A demás en la clase, vimos otros usos que puede tener este serivicio, pues podemos hacer nuestra propia pagina de internet a bajos costos y facil servicio de edicion. En la actualidad con la gran cantidad de sercicios que se prestan a traves de internet, podemos ver que cualquiera que cuente conuna computadora y acceso a Internet, en cuestion de minutos puede tener un espacio en la web y a un bajo costo o sin costo alguno.Aunque esto es muy atractivo, creo que tambien tiene sus desventajas, por ejemplo, al crear una pagina web a traves de el servicio de "Ning", creo que se presentan muchas limitantes,como lo son:
- No se puede personalizar detalladamente
- El tiempo de carga de la pagina es muy lento
- El diseño de la página ya es determinado
- Ofrece gran cantidad de limitantes en cuanto a disposision de elementos
REQUERIMENTOS PARA NUESTRA PAGINA WEB
- Portafolios de nuestro trabajo. Este portafolio, contendrá una colección de trabajos de cada uno de los colaboradores.
- 3Clicks de distancia. Que los usuarios no tengan que dar mas de 3 clicks para acceder al servicio o a lo que este buscando en nuestra red.
- Música. Agregar a la pagina un reproductor de música en donde el usuario pueda pausar o cambiar de canción.
- Enlaces. Mostrar en una sección en especifico en donde se encuentre una lista de paginas web relacionadas con el diseño gráfico, y algunas donde el usuario pueda recurrir en caso de que nuestro servicios no sean lo que buscan
- Contacto. Mostrar la informacion de nuestra empresa y datos donde el usuario nos pueda contactar, por ejemplo: mail, telefono,etc
- Informes. Mostrar una sección en donde el usuario puede elaborar preguntas para que nosotras se las podamos contestar y asi resolver dudas que tenga el usuario, puede ser por medio de un correo o una sección de entradas tipo blog
- Ligas de enlace para acceder a los blogs personales. mostrar en nuestra pagina una lista de enlaces en donde el usuario pueda acceder a los blogs de cada uno de nosotros, para que tenga acceso a mayor información sobre cada uno.
- Busqueda Facil. agregar un menu de busqueda interactivo
- Imágenes no muy pesadas. que las imágenes sean de buena calidad y que sean ligeras para que el usuario no tenga problemas al momento de descargarlas
- Que la pagina tenga un formato adecuado para que el usuario no tenga que hacer demasiado scroll. tratar de acomodar la pagina de tal manera que el usuario no se vea en la necesidad de hacer tanto scroll y de esa manera encontrar practica y sencilla nuestra pagina.
- Que tenga algunos vídeos en donde se incluya nuestro portafolio. incluir videos o animaciones a nuestra pagina en una sección "multimedia" de manera que el usuario no encuentre muy aburrida nuestra pagina y no solo tenga fotos
- Dedicar un espacio con palabras clave que al dar click sobre ellas dirigan a nuestro usuario al tema que sea de su interés
- Mostrar un miniblog, para que tanto como colaboradores, usuarios posten necesidades,etc.
- Mostrar una INTRODUCCION animada opcional para que el usuario la observe y que en esta a su vez se pueda plasmar algunos de nuestro diseño o servicios
REPASO
Tipos de Requerimeintos: funcionales, contenido
Positiva
Objetiva
Especifica
Ofecer informacion de lo que nos dedicamos
DAtos contacto
Protafolio ejemplo
Costos Servicio
Facil navegacion
CREACION DE UNA RED SOCIAL
REQUERIMIENTOS
Documento de Requerimientos, se tiene a través de las personas a quien vamos a ofrecer el servicio, es decir, a través de fichas de usuario.
CREACION DE PLANTILLAS DE USUARIO
Para realizar un estudio de nuestros clientes y que para nosotros sea mas facil identificar las necesidades y con quein vamos a trabajar es muy util elaborar fichas de usuario como las siguientes:
CONTENIDO
CMS. content managment, sirve permite manejear conteido, ejemplo CMS tipo blog
PLANO DE ENFOQUE (SCOPE)
Para llegar a este punto necesitamos preguntarnos ¿Qué es lo que vamos a hacer?
PAGINA WEB COMUNIDAD DISEÑO GRAFICO
En clase de diseño de interfaz, nos dimos a la tarea de crear una pagina para nuestro grupo de diseño gráfico, pero para esto es necesario hacer un tipo de "brief", es decir una compilación de datos sobre nuestro usuario, para esto nos basamos en el método de Garret, este proceso del que hablo, se lleva cabo dentro del plano de estrategia.
COMO ESCOGER EL OBJETIVO DE UN SITIO
Modelos de Negocio
- Motores de busqueda
- Webmail
- Venta interactiva
- Medios
- Comunidades vituales
- Esmpresas
- Informacion
¿Que va a hacer el usuario en el sitio?
¿Qué servicios?
Como se va a medir el exito de un sitio de informacion:
- Frecuencia de actividades
- SuScripciones de personas
- No. de visitas
- Tiempo que pasa el usuario en la pagina
TIPOS DE ANCLAJE
Anclaje Conceptual, se manjea el perfil del usuario y el modelo de negocios. En el metodo de Garret= capa de estrategia
Anclaje semantico, se maneja la taxonomia (clasificar las cosas) ejemplo hacer una tabla de usuarios o servicios, ademas se maneja la metaimagen, que es el campo de metaforas en el cual se va a anclar mi interface.
Anclaje tecnico, exite un area de disñeo grafico, programacion y usabiliidad
REDES SOCIALES



5 "s" PARA CREAR UNA INTERFAZ, SEGUN GARRET
PLANO DE ESTRATEGIA
Los 9 pilares de los equipos multimedia
ELEMENTOS DE UNA WIKI
En la imagen que a continuacion se presenta, se pueden ver algunos de los elementos de una wiki, es decir, es un sitio web que puede ser editada fácilmente y con un gran número de enlaces a otras páginas.
En el wiki no existe backend, interfaz específico de administración, sino que todas las acciones se realizan en la misma página web que ven los usuarios denominada frontend. Los botones más importante de un wiki son “Edit this page”, que nos permite editar y guardar la página, y el botón “Historia”, que nos permite ver las diferente versiones de una página.

SOBRE TWITTER UNOS TIPS
Sobre el tema de twitter, navegando por una de mis paginas favoritas (www.smashingmagazine.com), me encontre con un articulo que proporciona 8 tips para volverse exitoso en twitter. Dejo el link por quien este interesado:
http://www.smashingmagazine.com/2009/02/03/8-useful-tips-to-become-successul-with-twitter/
PATRONES DE CONDUCTA DEL USUARIO
Exploracion Segura
- Sentir que se puede exlorar la aplicaicon sin consecuiencias irremediables. que sea segura.
- No considerar solo una manera de utilizar la aplicacion
- Evitar condeuctas impredecibles, en general las palciaciones no dben ser impredecibles
- Evitar la sensacion de estar perdido o no poder regresar logicamente a la misma situacion
- El usuario quiere hacer algo ahora, no despues
- Darle proimero lo que necesita no esconderlo
- Regrsitros, paginas pesadas, anuncion que quitan tiempo evitarlos
Tiempo valioso cuando el usuirio se queda en la pagina
Satisficiente
- Satisfaccion suficiente
- Se prefiere lo bueno sobre lo mejor si lo mejor implica tiempo o parendizaje
- No me hagan pensan, comodidad
- El usuario no se va a poner a analizar la interfaz y luego decidir cual es la mejor opcion el pica lo primero qu ele atrae
- Se usa la primera solcuin que se encuntra
Cambiar a la mitad
- Se puede cambiar de opinion, de camino, no forzosamente se tiene que segur una forma
- Hay que facilitar los cambios, evitas proceso largis que hay que volver a empezar
- El tiempo del usuario es el mas valioso
Diferir decisiones
- Clasificar y expresar con claridad lo que es necesario de lo que no lo es
- Dar la posiblidad de no contestar o hacer algo en un momento dado
- Usar buenos "defaults"
- Hay que permitir que el usuairo cambie su contenido las veces que quiera
- Poder ser gradual en la agregacion de contenido
- Dar la posibilodad de no contestar o hacer algo en un momento dado
Habitos
- Aunque son malos todo el mundo los usa
- No cambiar usos comunes de teclas e iconos
- No innocar sobre lo que ya es un hecho
Memoria espacial
- La mente capta la ubicacion de los elementos de la interfaz en forma inconsciente
- La interfaz debe de ser consistente
- Cambiar de lugar los elementos causa angustia
Congruencia ,que la interfaz tenga una relacion armonica con eluniverso
Consistencia, que los elementos de la interface tengan una logica entre ellas
Confianza
Memoria Prospectiva
- La interfaz puede recordar la situacionde un usuario
- Intentar dotar al usuaior de funciones para recordar que tiene que hacer algo despues
- Interfaz inteligente, web semantica
Repeticiones innecesarias
- Cada vez queun usuario repite un porceos pierde tiempo
- Puede generar errores y evitar que el usuario note cambio sy mejoras
- En ocasiones on una pesadilla
Teclado sin mouse
- No necesariamente todo se tiene que hacer con e mouse
- El reto de los shortcuts
- El teclado siempre es mas rapido
Intentar lo social
USUARIO
En un blog exiten diferentes tipos de usuario:
- Esta el usuario registrado
- El anonimo
El usuario es de vital importancia para cualquier servicio, ya que es el que utiliza y recomienda un producto y a traves de el medidos, que tan bueno es un producto o servicio y si hay que hacerle mejoras nos basamos en el.
TIPOS DE WIKIS
Dentro de el concepto de las wikis, que son paginas donde podemos añadir informacion y la gente comparte conocimeintos de manera libre (concepto que esta explicado mas abajo), podemos encontrar diferentes tipos, o clasificaciones de acuerdo a varias características, siendo algunas de éstas el lenguaje en el que están escritos, el soporte a bases de datos que ofrecen o su tipo de licencia de distribución.
Pero tambien podemos encontrar wikis, como
Open Wiki: en este tipo de wikis, todo el mundo puede leer, editar y subir ficheros.
Public Wiki: aquí sólo pueden editar y subir ficheros los usuarios que están registrados. Leer puede todo el mundo, independiente de que tenga una cuenta o no.
Closed Wiki: sólo pueden leer, editar y subir ficheros aquellos que tengan una cuenta.
BLOG A UN ARTISTA
Despues de haber realizado nuestro propio blog, en la materia, nos dimos a la tarea de realizar el blog para un artista, en este caso, decidi realizar el blog de una persona que se dedicara al teatro en la ciudad de Querétaro, la persona a la escogi, se dedica al teatro desde hace 14 años y acutalmente cuenta con su propio teatro, el cual se encuentra ubicado en 5 de mayo, al cual hace llamar EL TEATRITO LA CARCAJADA, para mejor reseña, dejo el link del blog que elabore para el: http://lacarcajadadejorgeizquierdo.blogspot.com/
La experiencia de crear este blog, no fue tan facil en mi caso, por que aunque el me brindo alguna información y fotos, el resultado final ni fue como yo queria o esperaba, esperaba que el, interactuara mas con su bog y conmigo, para poder hacerle mejor, agregarle alguna informacion, fotos, en fin jugar con el blog, pero finalmente se hizo lo que se pudo con los recursos que el me brindo.
PLATICA SOBRE "TWITTER"
¿QUÉ ES UNA WIKI?
El término WikiWiki es de origen hawaiano que significa: rápido. Comúnmente para abreviar esta palabra se utiliza Wiki y en términos tecnológicos es un software para la creación de contenido de forma colaborativa.
Wiki es el nombre que el programador de Oregón, Ward Cunningham, escogió para su invento, en 1994: un sistema de creación, intercambio y revisión de información en la web, de forma fácil y automática.
Un Wiki sirve para crear páginas web de forma rápida y eficaz, además ofrece gran libertad a los usuarios, incluso para aquellos usuarios que no tienen muchos conocimientos de informática ni programación, permite de forma muy sencilla incluir textos, hipertextos, documentos digitales, enlaces y demás.
La finalidad de un Wiki es permitir que varios usuarios puedan crear páginas web sobre un mismo tema, de esta forma cada usuario aporta un poco de su conocimiento para que la página web sea más completa, creando de esta forma una comunidad de usuarios que comparten contenidos acerca de un mismo tema o categoría.
Las Wikis son páginas Web con enlaces, imágenes y cualquier tipo de contenido que puede ser visitada y editada por cualquier persona. De esta forma se convierte en una herramienta Web que nos permite crear colectivamente documentos sin que se realice una aceptación del contenido antes de ser publicado en Internet. Un ejemplo claro: Wikipedia, un proyecto para desarrollar una enciclopedia libre en Internet.
La tecnología wiki permite que páginas web alojadas en un servidor público (las páginas wiki) sean escritas de forma colaborativa a través de un navegador, utilizando una notación sencilla para dar formato, crear enlaces, etc, conservando un historial de cambios que permite recuperar de manera sencilla cualquier estado anterior de la página. Cuando alguien edita una página wiki, sus cambios aparecen inmediatamente en la web, sin pasar por ningún tipo de revisión previa.
ROLES EN EL DISEÑO DE INTERFAZ
Para realizar el disñeo de una interfaz, en el proceso de elaboracion de esta, se involucran varios colaboradores, que juegan un papel muy imporatante para crear una interfaz, algunos de estos son:
Usuario
Cliente
Programador
Diseñador
Usabilidad/ Comunición
Administrador de Proyecto PK/KM
En este proceso, es de vital importancia tomar en cuenta la opinión del usuario respecto a la interfaz, pues se diseña para el usuario, en esto entra las 3 c's del diseño:
-Congruencia
-Consistencia
-Confianza
ELEMENTOS DEL BLOG
Los elementos del blog, al principio me parecieron algo confuso, como por ejemplo, algunos gadgets, pero al ir interactuando con el blog y los elementos es facil usarlos, aunque todavia tengo dudas sobre como subir un video que yo ya tenga en mi equipo.
INTERFAZ Y WUI
La interfaz tiene una entrada, que permite al usuario manipular el sistema y una salida, que permite al sistema indicar los efectos que tuvo la manipulación. Pero por otro lado, se encuentra el estado zero, el cual sucede cuando el usuario no ha interactuado con la aplicación y esta ya le está dando una respuesta a la ventana.
La interfaz también se refiere al conjunto de métodos para que el usuario pueda interactuar con la computadora. Una interfaz puede ser del tipo GUI, o linea de comandos o tipo WUI, que respecto a lo visto en clase creo que es la interfaz que se basa en el usuario, es decir, en la interacción con el y la interfaz web, donde a través de ciertos procesos y cadenas, se llega al mismo punto que con una GUI, solo que a través de diferentes procesos. También puede ser a partir de un hardware, por ejemplo, el monitor, el teclado y el mouse, son interfaces entre el usuario y el ordenador.
TIPOS DE INTERFAZ
- Interfaz de preguntas y respuestas
- Interfaz de menú simple
- Interfaz orientada a ventanas
- Interfaz de cuarta generación
Interfaz de preguntas y respuestas
En los primeros días de las computadoras (antes de pantallas gráficas, el ratón, etc.) era la única forma realista de interfaz. El usuario podía comunicarse con el sistema específico con ordenes de la forma indicada en la figura. Aunque es una forma concisa, es muy propensa a errores, muy estricta y difícil de aprender.
Interfaz de menú simple
Es una variante de la forma anterior, se presenta al usuario una lista de opciones y la selección se realiza por medio de un número, letra o un código en particular. Ofrece al usuario un contexto global y tiene menos porcentaje de errores que el anterior, pero su uso puede llegar a ser tedioso.
Interfaz orientada a ventanas
A medida que el hardware se ha hecho mas eficiente y los ingenieros de software han aprendido mas sobre los factores humanos, las técnicas de interfaz evolucionaron, llegando a lo que se conoce como interfaces de la tercera generación. Ofrece al usuario las siguiente ventajas: Se puede visualizar diferentes tipos de información simultáneamente. El esquema de menús desplegables permite realizar muchas tareas interactivas diferentes. Se realizan tareas de control y de dialogo en forma sencilla. La utilización de menús desplegables, botones y técnicas de presentación reducen el manejo del teclado
Interfaz de la cuarta generación
Esta es la generación actual. Une todos los atributos de la generación anterior con el hipertexto y la multitarea (varias tareas simultáneamente).














 Subscribe by RSS
Subscribe by RSS